float: none | left | right | inherit
none:默認值,即不浮動
left:向頁面的左側浮動
right:向頁面的右側浮動
inherit:繼承父元素的float值(一般不建議使用inherit,ie不支持這個選項)
重點:
1、對于塊級元素來說,在不設置寬度的情況系,默認的寬度是100%,一旦設置了浮動,
它的寬度就會根據內容進行自動調整。
2、設置了浮動的元素會脫離正常的文檔流,我們可以這樣理解:設置浮動后,元素不僅在Y軸上浮動起來,
在Z軸上,也浮動起來。默認情況下,父元素的高度會根據子元素的內容進行調整,
而如果我們將子元素設置為浮動,父元素的高度就會變為0。
3、雖然浮動的元素脫離了文檔流,但是里面的內容仍然占據空間,會根據相對位置進行布局。
這里舉個例子:
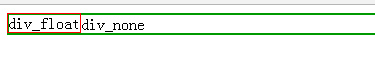
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>float</title> <style type="text/css"> .div_float{ border:1px solid #f00; float: left; } .div_none{ border: 2px solid #090; } </style> </head> <div class="div_float">div_float</div> <div class="div_none">div_none</div> </body> </html>
效果:


【 微信掃一掃 】