對元素進行移動、縮放、轉動、拉長或拉伸。
元素從其當前位置移動,根據給定的 left(x 坐標) 和 top(y 坐標) 位置參數
有兩個div,它們的css樣式如下:
.before {
width: 70px;
height: 70px;
background-color: #8fbc8f;
}
.after {
width: 70px;
height: 70px;
background-color: #ffe4c4;
-webkit-transform: translate(50px, 30px);
-moz-transform: translate(50px, 30px);
-ms-transform: translate(50px, 30px);
-o-transform: translate(50px, 30px);
transform: translate(50px, 30px);
}
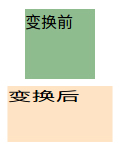
結果如下:

元素順時針旋轉給定的角度。允許負值,元素將逆時針旋轉。
有兩個div,它們的css樣式如下
.before {
width: 70px;
height: 70px;
background-color: #8fbc8f;
}
.after {
width: 70px;
height: 70px;
background-color: #ffe4c4;
-webkit-transform: rotate(20deg);
-moz-transform: rotate(20deg);
-ms-transform: rotate(20deg);
-o-transform: rotate(20deg);
transform: rotate(20deg);
}
結果如下:

元素的尺寸會增加或減少,根據給定的寬度(X 軸)和高度(Y 軸)參數
有兩個div,它們的css樣式如下:
.before {
width: 70px;
height: 70px;
background-color: #8fbc8f;
}
.after {
width: 70px;
height: 70px;
background-color: #ffe4c4;
-webkit-transform: scale(1.5, 0.8);/*寬度變為原來的1.5倍,高度變為原來的0.8倍*/
-moz-transform: scale(1.5, 0.8);
-ms-transform: scale(1.5, 0.8);
-o-transform: scale(1.5, 0.8);
transform: scale(1.5, 0.8);
}
結果如下:

元素翻轉給定的角度,根據給定的水平線(X 軸)和垂直線(Y 軸)參數
.before {
width: 70px;
height: 70px;
background-color: #8fbc8f;
}
.after {
width: 70px;
height: 70px;
background-color: #ffe4c4;
-webkit-transform: skew(20deg, 20deg);/*圍繞 X 軸把元素翻轉20度,圍繞 Y 軸翻轉20度*/
-moz-transform: skew(20deg, 20deg);
-ms-transform: skew(20deg, 20deg);
-o-transform: skew(20deg, 20deg);
transform: skew(20deg, 20deg);
}
結果如下:

元素從一種樣式逐漸改變為另一種的效果
有一個div,它的css樣式如下:
div {
width:100px;
height:100px;
background-color: #87cefa;
-webkit-transition: width 2s;/*時長為2s的寬度變化效果*/
-moz-transition: width 2s;
-o-transition: width 2s;
transition: width 2s;
}
div:hover{
width:300px;
}

【 微信掃一掃 】