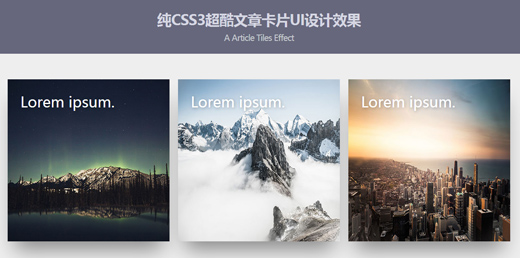
這是一款使用純CSS3制作的超酷文章卡片UI設(shè)計(jì)效果。該文章卡片帶有陰影效果,當(dāng)鼠標(biāo)滑過卡片時(shí),文章的描述信息會以滑動(dòng)動(dòng)畫的方式顯示在卡片中。

一張卡片的HTML結(jié)構(gòu)如下:
<div class="tile">
<img src="img/1.jpg"/>
<div class="text">
<h1>文章標(biāo)題</h1>
<h2 class="animate-text">文章子標(biāo)題</h2>
<p class="animate-text">文章的描述信息</p>
<div class="dots">
<span></span>
<span></span>
<span></span>
</div>
</div>
</div>
整個(gè)卡片包裹容器以flex進(jìn)行布局。
.wrap{
margin:50px auto 60px auto;
width:100%;
display:flex;
align-items:space-around;
max-width:1200px;
}
每張卡片的寬度和高度都設(shè)置為380像素。并使用box-shadow屬性為卡片設(shè)置一個(gè)大陰影效果,同時(shí)為所有的動(dòng)畫設(shè)置ease-out效果的過渡動(dòng)畫。
.tile{
width:380px;
height:380px;
margin:10px;
background-color:#99aeff;
display:inline-block;
background-size:cover;
position:relative;
cursor:pointer;
transition: all 0.4s ease-out;
box-shadow: 0px 35px 77px -17px rgba(0,0,0,0.44);
overflow:hidden;
color:white;
font-family:’Microsoft YaHei’,sans-serif;
}
卡片中的圖片使用絕對定位,寬度和高度都為100%,占據(jù)滿整個(gè)卡片。
.tile img{
height:100%;
width:100%;
position:absolute;
top:0;
left:0;
z-index:0;
transition: all 0.4s ease-out;
}
卡片中的文本層頁采用絕對定位,通過z-index屬性將文字放置在圖片之上。h2文本和p文本通過translateX函數(shù)移動(dòng)了-200%,即將它們移動(dòng)到卡片之外,初始不可見。
.tile .text{
z-index:99;
position:absolute;
padding:30px;
height:calc(100% - 60px);
}
.tile h1{
font-weight:300;
margin:0;
text-shadow: 2px 2px 10px rgba(0,0,0,0.3);
}
.tile h2{
font-weight:100;
margin:20px 0 0 0;
font-style:italic;
transform: translateX(200px);
}
.tile p{
font-weight:300;
margin:20px 0 0 0;
line-height: 25px;
transform: translateX(-200px);
transition-delay: 0.2s;
}
.animate-text{
opacity:0;
transition: all 0.6s ease-in-out;
}
在鼠標(biāo)滑過卡片的時(shí)候,卡片的陰影被修改,卡片被放大1.05倍。卡片中的圖片的透明度被設(shè)置為0.2,文字一共會原來的位置,透明度設(shè)置為1。
.tile:hover{
box-shadow: 0px 35px 77px -17px rgba(0,0,0,0.64);
transform:scale(1.05);
}
.tile:hover img{
opacity: 0.2;
}
.tile:hover .animate-text{
transform:translateX(0);
opacity:1;
}

【 微信掃一掃 】